안녕하세요. Crazy M2M입니다.
오늘은 티스토리 서식 만드는 방법에 대해서 알아보도록 하겠습니다.
기본적으로 티스토리에서 제공하는 서식이 있기는 하지만 좀 더 이쁘게 만들길 원할 때가 있죠? ㅎㅎㅎ이럴 때 서식을 만들어 사용하면 눈에 띄는 블로그 글쓰기가 가능합니다. 그럼 지금부터 티스토리 서식 만드는 방법에 대해서 알아볼게요. ^^
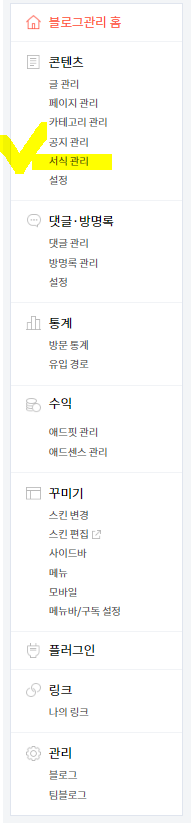
먼저 블로그 관리 페이지로 이동할게요. ^^블로그 글 쓸 때 보이는 톱니같이 생긴 모양을 클릭하여 아래 화면으로 이동합니다. 블로그 관리 홈 - 콘텐츠 - 서식 관리로 다시 이동합니다.

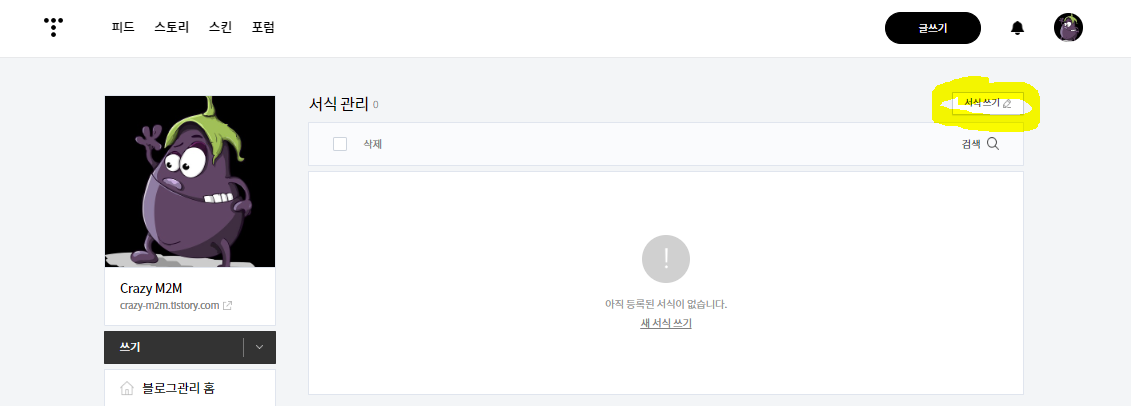
그럼 서식을 쓸 수 있는 화면이 나오는데요.
거기서 서식 쓰기를 클릭합니다.

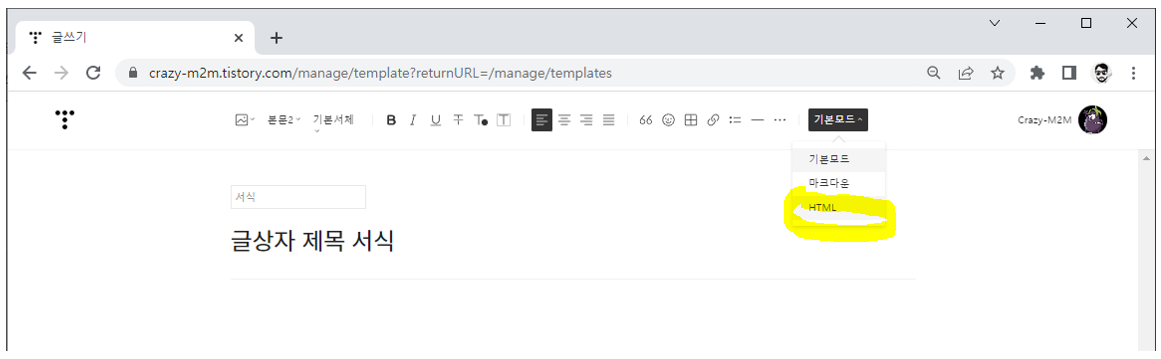
자 이제 서식을 쓸 준비가 되었습니다.
이쁜 서식을 사용하려면 기본 모드로는 안되기 때문에 HTML 모드로 변경합니다.
잘 따라오고 계시지요? 어렵지 않으니 차근차근 진행해 보세요.^^


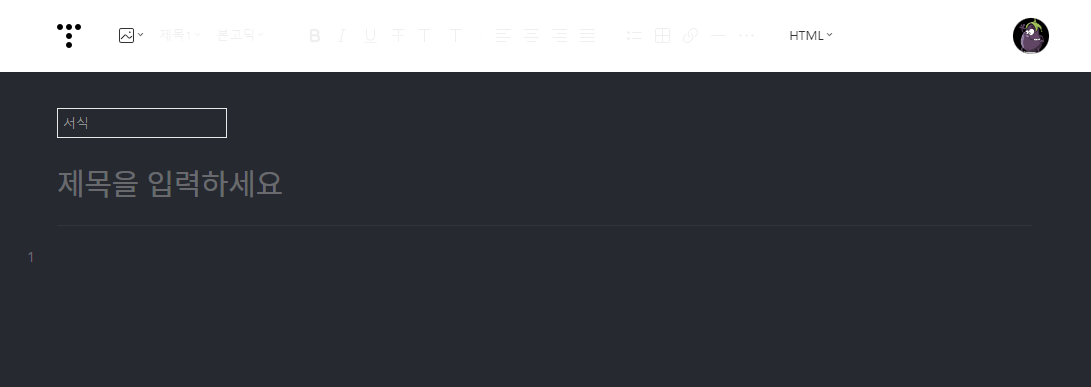
서식 작성하는 에디터가 갑자기 어두운 색으로 변경이 되었네요. ^^
걱정하지 마시고 이제 서식을 붙여 넣기 하기만 하면 됩니다.
HTML + CSS에 대한 지식이 있으시면 더 다양하게 본인이 만든 서식을 사용할 수 있습니다.
그렇지 않다면 일단 예제로 만들어 놓은 HTML을 붙여 넣기 해서 사용해 볼게요. ^^

서식은 파란색 글상자 만들기입니다.
추가적으로 빨간색, 노란색, 초록색, 회색까지 조금씩 다른 서식도 만들어 볼게요.^^
서식 내용은 아래 내용을 복사하여 붙여 넣기 하면 됩니다.
<파란색 글상자>
<DIV class=txc-textbox style="BORDER-TOP: #79a5e4 1px solid; BORDER-RIGHT: #79a5e4 1px solid; BORDER-BOTTOM: #79a5e4 1px solid; PADDING-BOTTOM: 10px; PADDING-TOP: 10px; PADDING-LEFT: 10px; BORDER-LEFT: #79a5e4 1px solid; PADDING-RIGHT: 10px; BACKGROUND-COLOR: #dbe8fb"> <P>파란색 글상자</P></DIV><빨간색 글상자>
<DIV class=txc-textbox style="BORDER-TOP: #fe8943 1px solid; BORDER-RIGHT: #fe8943 1px solid; BORDER-BOTTOM: #fe8943 1px solid; PADDING-BOTTOM: 10px; PADDING-TOP: 10px; PADDING-LEFT: 10px; BORDER-LEFT: #fe8943 1px solid; PADDING-RIGHT: 10px; BACKGROUND-COLOR: #fedec7"> <P>빨간색 글상자</P></DIV><초록색 글상자>
<DIV class=txc-textbox style="BORDER-TOP: #9fd331 1px solid; BORDER-RIGHT: #9fd331 1px solid; BORDER-BOTTOM: #9fd331 1px solid; PADDING-BOTTOM: 10px; PADDING-TOP: 10px; PADDING-LEFT: 10px; BORDER-LEFT: #9fd331 1px solid; PADDING-RIGHT: 10px; BACKGROUND-COLOR: #e7fdb5"> <P>녹색 글상자</P></DIV><노란색 글상자>
<DIV class=txc-textbox style="BORDER-TOP: #f3c534 1px solid; BORDER-RIGHT: #f3c534 1px solid; BORDER-BOTTOM: #f3c534 1px solid; PADDING-BOTTOM: 10px; PADDING-TOP: 10px; PADDING-LEFT: 10px; BORDER-LEFT: #f3c534 1px solid; PADDING-RIGHT: 10px; BACKGROUND-COLOR: #fefeb8"> <P>노란색 글상자</P></DIV><회색 글상자>
<DIV class=txc-textbox style="BORDER-TOP: #c1c1c1 1px solid; BORDER-RIGHT: #c1c1c1 1px solid; BORDER-BOTTOM: #c1c1c1 1px solid; PADDING-BOTTOM: 10px; PADDING-TOP: 10px; PADDING-LEFT: 10px; BORDER-LEFT: #c1c1c1 1px solid; PADDING-RIGHT: 10px; BACKGROUND-COLOR: #eeeeee"> <P>회색 글상자</P></DIV>
먼저 파란색 글상자 만들기를 해볼게요
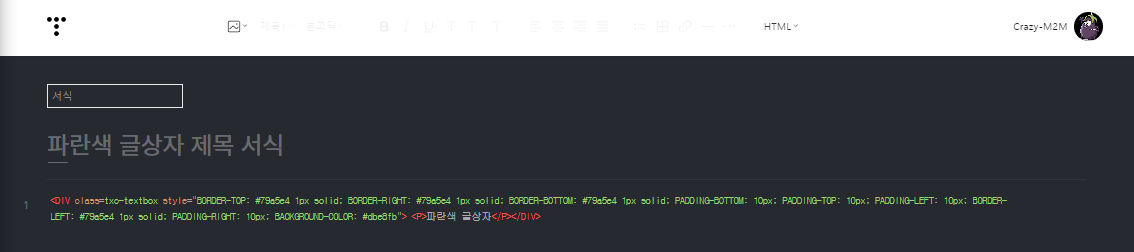
서식 제목은 "파란색 글상자 제목 서식"이라고 쓸게요.
그 아래 에디터 창에는 파란색 글상자 HTML 코드를 붙여 넣습니다.

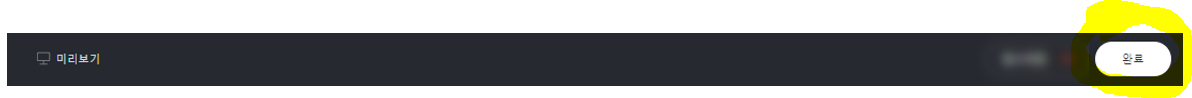
오른쪽 아래 완료를 눌러 서식 작성 완료를 합니다.

이렇게 하면 파란색 글상자 제목 서식 생성이 완료됩니다. ^^
이왕 하는 김에 나머지 서식도 다 만들어 볼게요.
파란색 글상자 과정과 동일하니 복사 + 붙여 넣기 + 제목 바꾸기 이렇게만 하면 됩니다.
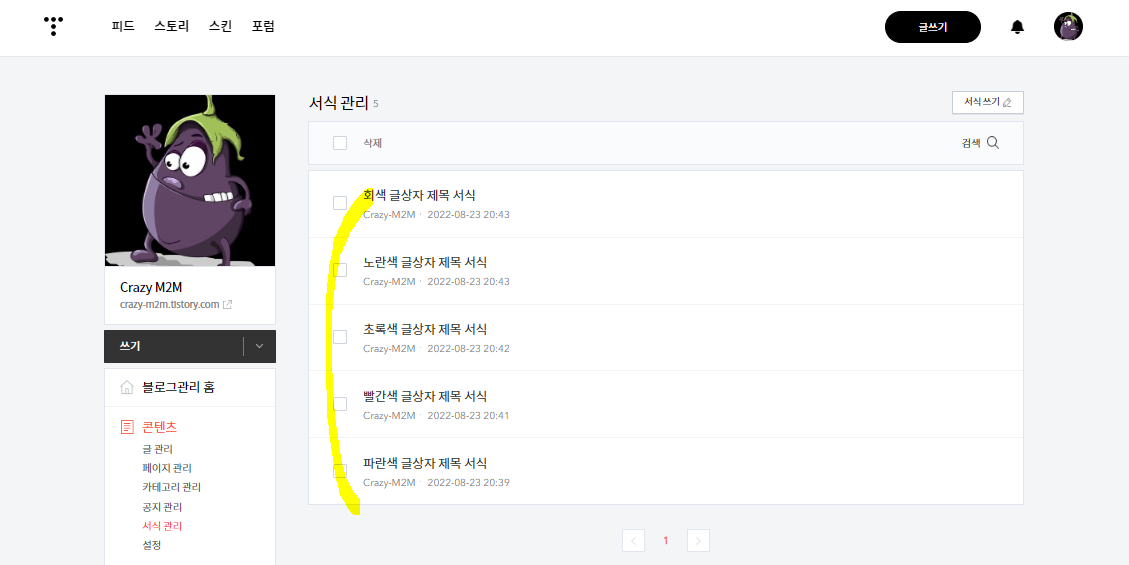
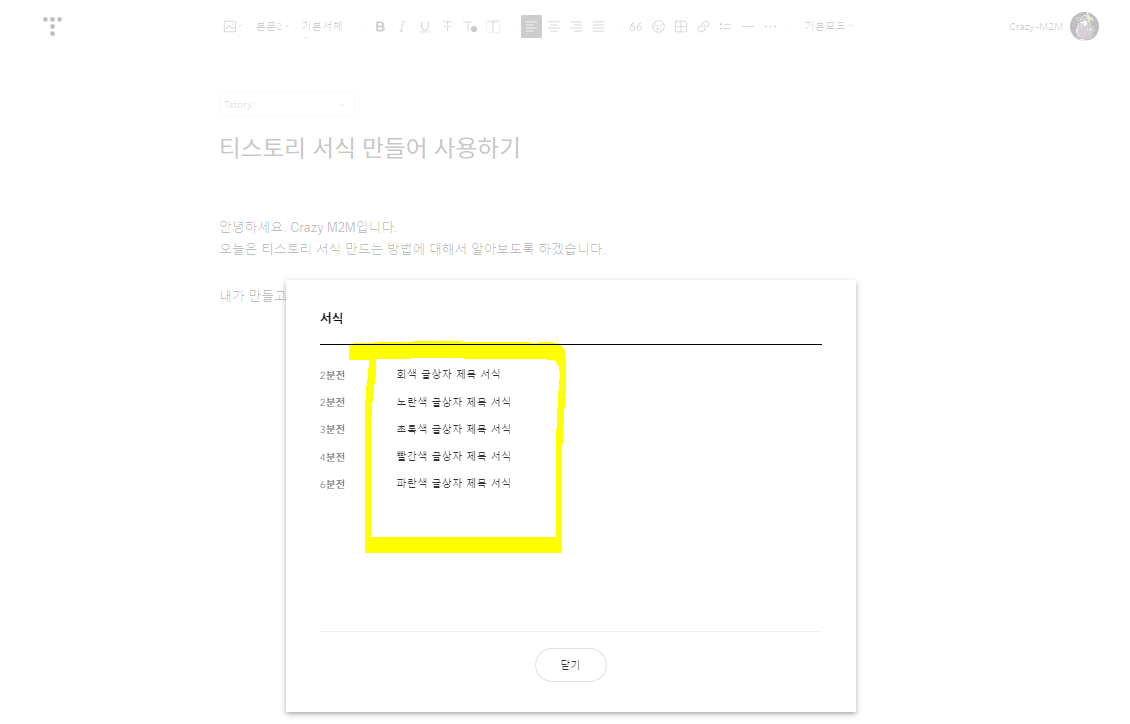
짜잔!!! 아래와 같이 금방 5개 제목 서식이 완료되었습니다.


그럼 이제 서식을 사용하기 위해 글쓰기 화면으로 이동해 볼게요.
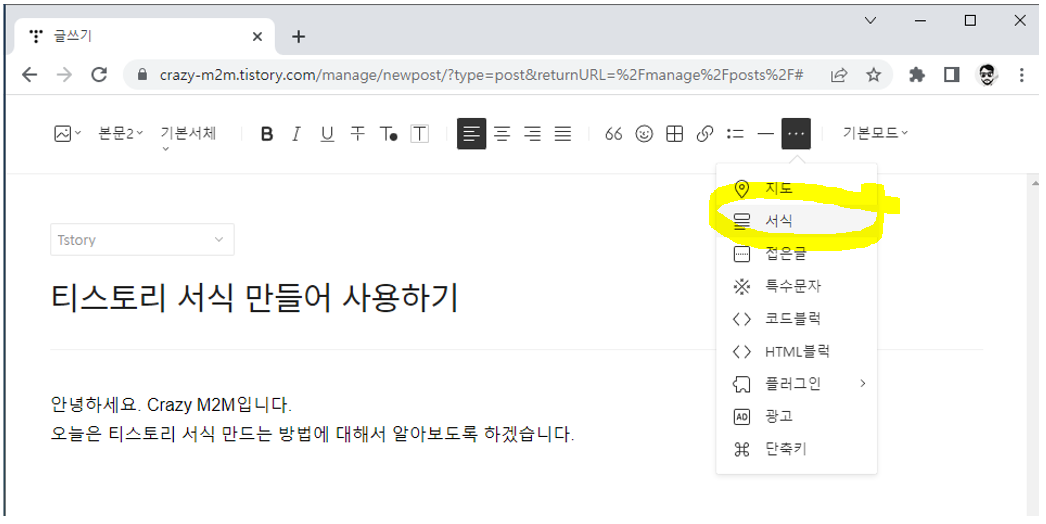
글쓰기를 클릭하고 제목도 넣고, 대략적으로 글을 씁니다.
그리고 다음 문단의 제목을 지금 만든 서식으로 만들어 볼게요.
아래와 같이 서식을 클릭합니다.

그럼 아까 만든 서식 템플릿이 보일 거예요. ㅋㅋㅋ
여기 있는 것을 선택만 하면 끝!!!
참 쉽조잉 ~~~~
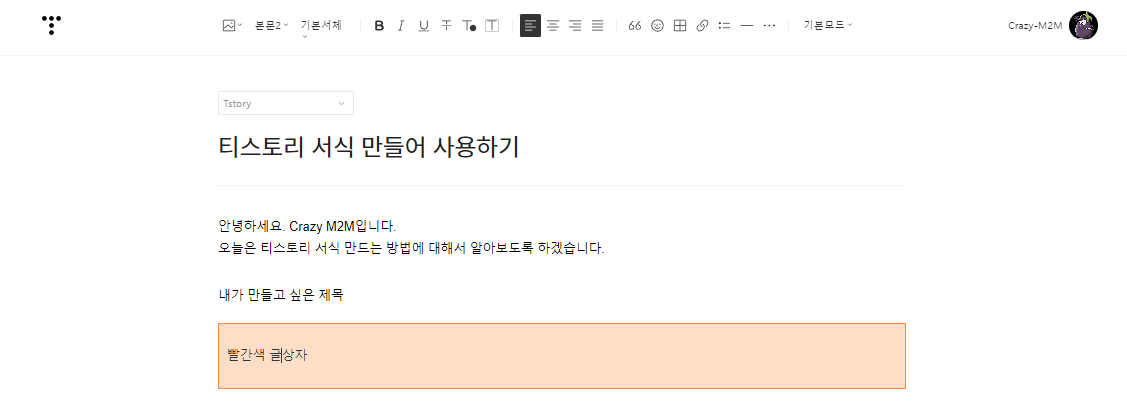
빨간색 글상자 제목 서식을 선택해 볼게요. ^^

기본적으로 빨간색 글상자라고 쓰인 빨간 글상자 박스가 생성되는 것이 보일 겁니다.
참 신기하죵 ~~~ ㅋㅋㅋ
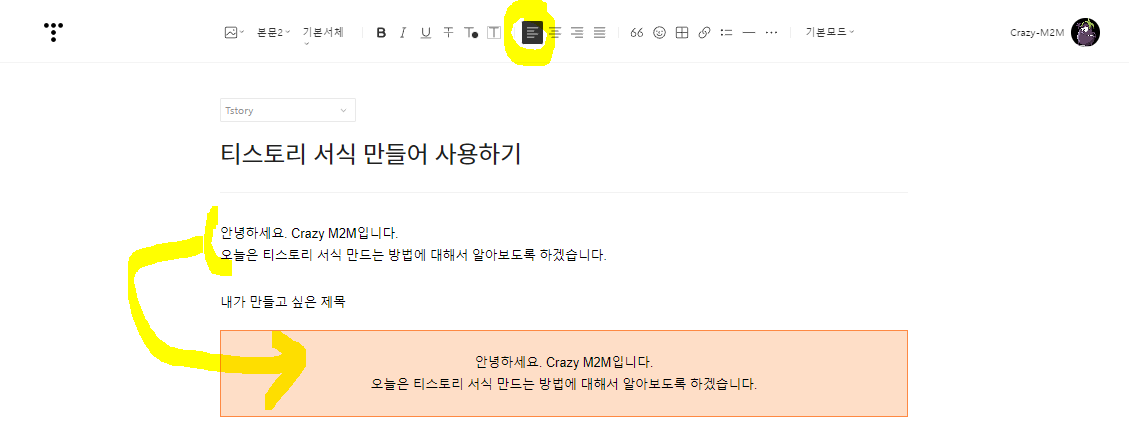
이제 여기에 문단별 제목을 넣어 주시면 됩니다. 글자 정렬도 가능해요.

소개글을 빨간 글상자에 넣어 보았습니다. 글은 가운데 정렬했고요 ^^
아래처럼 표현이 되었네요.

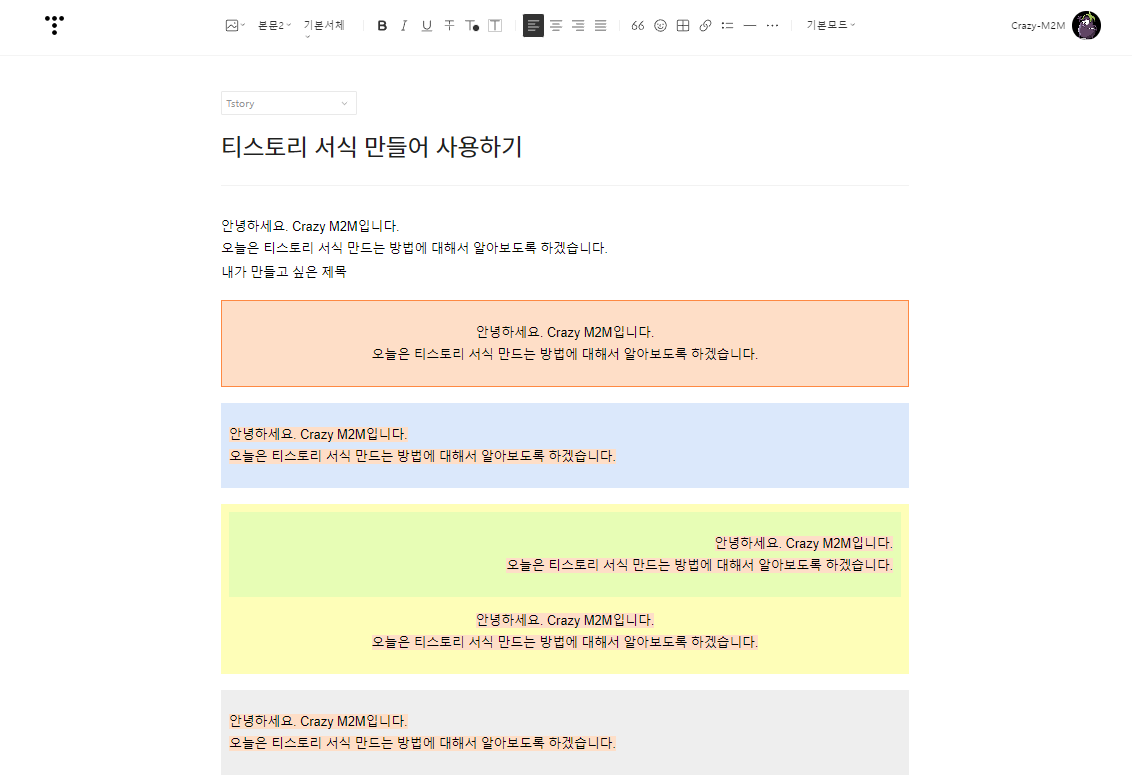
본인의 스타일에 맞게 이리저리 조절하면서 사용하면 될 것 같아요.
예제를 따라 하면서 벌써 5종의 글자 서식이 만들어졌네요. ^^


이것으로 티스토리 서식 만드는 방법에 대해서 알아보았습니다.
다음에 더 이쁜 글 제목 만들기로 포스팅할게요. ^^
그럼 오늘도 화이팅 ~~~
'Tistory' 카테고리의 다른 글
| 티스토리 블로그 SNS 링크 거는 법 (SNS 글 내보내기) (0) | 2023.01.29 |
|---|---|
| [블로그] 티스토리 블로그 구글 서치 콘솔 연결하는 법 (Google Search Console) (0) | 2023.01.28 |
| 티스토리 블로그 카카오 애드핏(kakaoAdFit) 수익 창출 연동하기 (1) | 2022.08.19 |
| 티스토리 블로그 네이버 검색 등록 / 검색 노출 / 블로그 진단하기 (0) | 2022.08.12 |
| 티스토리 카카오(kakao) 계정으로 연동하기 (0) | 2022.08.09 |